Modelo de Tabela com destaques
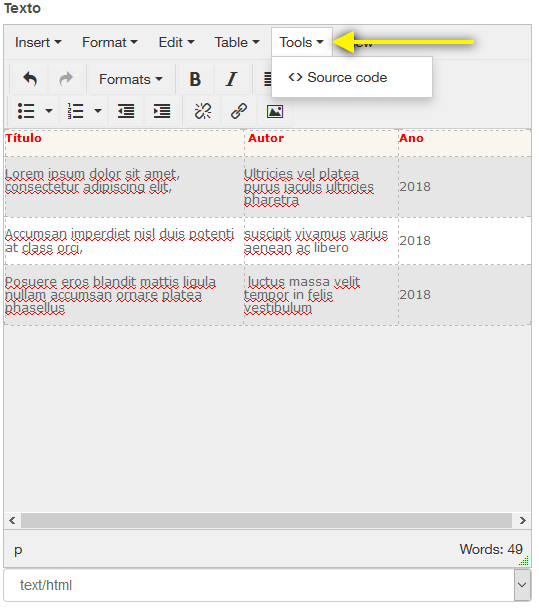
![]() Exemplo de formatação do estilo de uma tabela
Exemplo de formatação do estilo de uma tabela
Neste modelo teremos a coluna de título na cor vermelha e as linhas em cores diferentes (zebrada)
|
Título |
Autor |
Ano |
Lorem ipsum dolor sit amet, consectetur adipiscing elit, |
Ultricies vel platea purus iaculis ultricies pharetra |
2018 |
Accumsan imperdiet nisl duis potenti at class orci, |
suscipit vivamus varius aenean ac libero |
2018 |
Posuere eros blandit mattis ligula nullam accumsan ornare platea phasellus |
luctus massa velit tempor in felis vestibulum |
2018 |

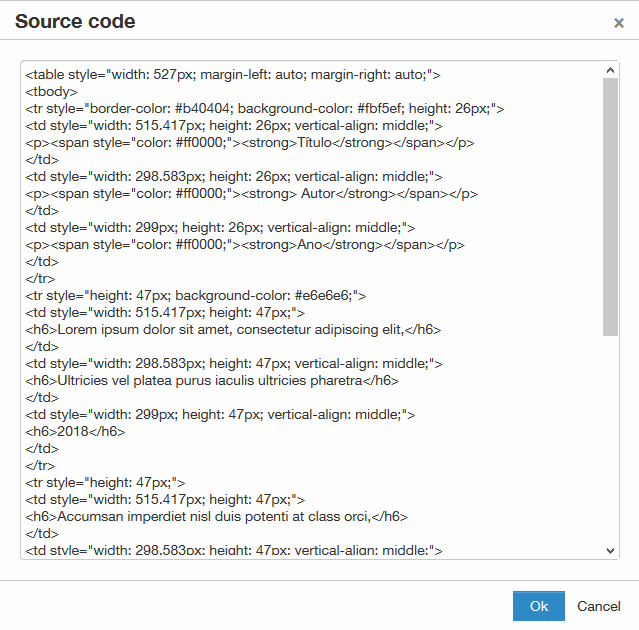
Copiar o seguinte código, e colar na mesma opção no item da sua tabela:
<table style="width: 527px; margin-left: auto; margin-right: auto;">
<tbody>
<tr style="border-color: #b40404; background-color: #fbf5ef; height: 26px;">
<td style="width: 515.417px; height: 26px; vertical-align: middle;">
<p><span style="color: #ff0000;"><strong>Título</strong></span></p>
</td>
<td style="width: 298.583px; height: 26px; vertical-align: middle;">
<p><span style="color: #ff0000;"><strong> Autor</strong></span></p>
</td>
<td style="width: 299px; height: 26px; vertical-align: middle;">
<p><span style="color: #ff0000;"><strong>Ano</strong></span></p>
</td>
</tr>
<tr style="height: 47px; background-color: #e6e6e6;">
<td style="width: 515.417px; height: 47px;">
<h6>Lorem ipsum dolor sit amet, consectetur adipiscing elit,</h6>
</td>
<td style="width: 298.583px; height: 47px; vertical-align: middle;">
<h6>Ultricies vel platea purus iaculis ultricies pharetra</h6>
</td>
<td style="width: 299px; height: 47px; vertical-align: middle;">
<h6>2018</h6>
</td>
</tr>
<tr style="height: 47px;">
<td style="width: 515.417px; height: 47px;">
<h6>Accumsan imperdiet nisl duis potenti at class orci,</h6>
</td>
<td style="width: 298.583px; height: 47px; vertical-align: middle;">
<h6>suscipit vivamus varius aenean ac libero</h6>
</td>
<td style="width: 299px; height: 47px; vertical-align: middle;">
<h6>2018</h6>
</td>
</tr>
<tr style="height: 47px; background-color: #e6e6e6;">
<td style="width: 515.417px; height: 47px;">
<h6>Posuere eros blandit mattis ligula nullam accumsan ornare platea phasellus</h6>
</td>
<td style="width: 298.583px; height: 47px; vertical-align: middle;">
<h6> luctus massa velit tempor in felis vestibulum</h6>
</td>
<td style="width: 299px; height: 47px; vertical-align: middle;">
<h6>2018</h6>
</td>
</tr>
</tbody>
</table>
<p> </p>
<p> </p>
<p><img class="image-inline" src="../../../resolveuid/d6810739c41c48d3af5104314ceff4ad/@@images/image/large" alt="" data-linktype="image" data-scale="large" data-val="d6810739c41c48d3af5104314ceff4ad" /></p>
<p> </p>
<p><img class="image-inline" src="../../../resolveuid/a4fa891c70ab4e319532d633d2d69897/@@images/image/large" alt="" width="642" height="632" data-linktype="image" data-scale="large" data-val="a4fa891c70ab4e319532d633d2d69897" /></p>